概要
準備
以下のようにESP8266モジュールをGR-COTTON接続します。ESP8266をATコマンドモードで使用するため、IO15ピンはLow、ENピンはHighにしてください。電子回路を組んだ後に、USBケーブル(マイクロBタイプ)でPCにつなげます。ESP8266モジュールの購入についてはこちら(秋月電子通商Web)を参照してください。

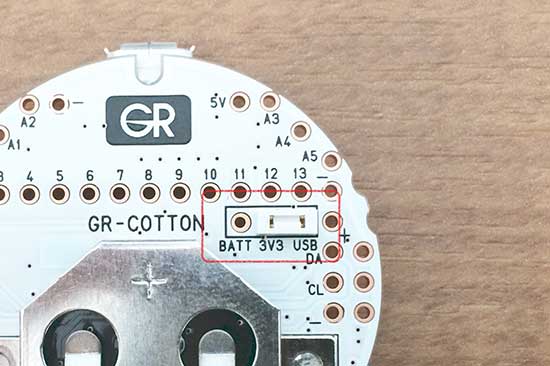
GR-COTTONの裏面にある白いジャンパーが3V3、USB側にします。BATT側にある場合は引き抜いて、USB側に差し込んでください。


Milkcocoaでアプリ作成
Milkcocoaは、リアルタイムなデータのやりとりができるクラウドプラットフォームで、Uhuru Technical Rockstarsが提供するサービスです。GR-COTTONとWiFiモジュールのESP8266を組み合わせて、Milkcocoaで遊んでみましょう!
Milkcocoaのサービスを利用するためログインしてアプリを作成します。Milkcocoaの概要を知るため、チュートリアルに沿って作成いただいてもOKです。
1. ログイン
Milkcocoaのページにアクセスしてログインします。ログインするためにはアカウントを作成する必要があります。

2. アプリを作成
アプリを作るボタンを押して、適当な名前でアプリを作ります。下図の画面では「GR」という名前のアプリが作られています。

3. app_idのコピー
作られたアプリをクリックすると以下のようにアプリの概要が表示されます。この画面の情報をもとにクラウドアクセスをしますが、「app_id」はこの後に使用しますのでコピーしておきましょう。

GR-COTTONでMilkcocoaアクセス
プロジェクトの作成
MilkcocoaにアクセスするためのライブラリがWebコンパイラのテンプレートにありますので、それを利用してプロジェクトを作成します。

スケッチ編集
gr_sketch.cppを開き、以下に示す4箇所を編集します。その後ビルドしてcotton_sketch.binをGR-COTTONに書き込みましょう。書き込み方を忘れた方は「Webコンパイラでスケッチ」を参照してください。
- WLAN_SSID: アクセスポイントのSSID
- WLAN_PASS: アクセスポイントのパスワード
- MILKCOCOA_APP_ID: Milkcocoaで作成したアプリのapp_id
- MILKCOCOA_DATASTORE: 適当な要素名(ここではMILK_COTTONにします)

動作確認
GR-COTTONにスケッチを書き込んだ後、KurumiWriterのシリアルモニターで確認してみましょう。以下はMilkcocoaへのアクセスが成功している画面ですが、モニターの最後に「onpush」と「30(温度)」が表示されています。
サンプルでは7秒毎にGR-COTTONからMilkcocoaに温度データをプッシュしており、その後Milkcocoaからプッシュ通知が来たらモニターに表示しています。もし複数のGR-COTTONがMilkcocoaにつながっていたらこのプッシュ通知を同時に受け取ることができるということです。

Milkcocoaのデータストアを見てみましょう。以下に示すように7秒毎に{"v":**(温度)}がアップされていることが分かります。

WebブラウザでGR-COTTONを操作してみる
WebブラウザからGR-COTTONのLEDを光らせたり、ボタンスイッチが押されたかを表示する例を紹介します。

GR-COTTONのサンプル
WebブラウザからGR-COTTONのLEDを光らせたり、ボタンスイッチが押されたかを表示する例を紹介します。
boolean g_sw_push = 0;
void sw_push(){
g_sw_push = 1;
delayMicroseconds(1000); // for cutting chattering
}
void setup() {
Serial.begin(9600);
pinMode(2, INPUT_PULLUP);
attachInterrupt(0, sw_push, FALLING);
pinMode(22, OUTPUT);
pinMode(23, OUTPUT);
pinMode(24, OUTPUT);
digitalWrite(22, HIGH);
digitalWrite(23, HIGH);
digitalWrite(24, HIGH);
Serial.println("wait 3sec...");
delay(3*1000);
// Connect to WiFi access point.
Serial.print("Connecting to ");
Serial.println(WLAN_SSID);
wifi.begin(ESP_Serial, 115200);
if (wifi.setOprToStation()) {
Serial.print("to station ok\r\n");
} else {
Serial.print("to station err\r\n");
}
if (wifi.joinAP(WLAN_SSID, WLAN_PASS)) {
Serial.print("Join AP success\r\n");
Serial.print("IP: ");
Serial.println(wifi.getLocalIP().c_str());
} else {
Serial.print("Join AP failure\r\n");
}
if (wifi.disableMUX()) {
Serial.print("single ok\r\n");
} else {
Serial.print("single err\r\n");
}
if(milkcocoa.on(MILKCOCOA_DATASTORE, "push", onpush)){
Serial.println("milkcocoa on sucesss");
}
else {
Serial.println("milkcocoa on failure");
}
}
void loop() {
milkcocoa.loop();
if(g_sw_push == 1){
DataElement elem = DataElement();
elem.setValue("v", 3);
milkcocoa.push(MILKCOCOA_DATASTORE, &elem);
delay(500);
elem.setValue("v", 4);
milkcocoa.push(MILKCOCOA_DATASTORE, &elem);
g_sw_push = 0;
}
}
void onpush(DataElement *pelem) {
int data = pelem->getInt("v");
Serial.print("onpush:");
Serial.println(data);
if(data == 0){
digitalWrite(22, !digitalRead(22));
};
if(data == 1){
digitalWrite(23, !digitalRead(23));
};
if(data == 2){
digitalWrite(24, !digitalRead(24));
};
}
Webブラウザのサンプル
次にWebブラウザのサンプルを示します。以下のHTMLソースコードを「sample.html」などのファイル名を付けてを保存してください。
なお、「var milkcocoa = new MilkCocoa('hotirprfik2.mlkcca.com');」の部分は、Milkcocoa概要ページに記載されているConnectコードに置き換えてください。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>GR-COTTON LED Control</p>
<script src="https://cdn.mlkcca.com/v0.6.0/milkcocoa.js"></script>
<button id="r">R</button>
<button id="g">G</button>
<button id="b">B</button>
<p>GR-COTTON SW Monitor</p>
<p id="sw">(_ _)ZZZ</p>
<script>
var milkcocoa = new MilkCocoa('hotirprfik2.mlkcca.com');
var dataStore = milkcocoa.dataStore("MILK_COTTON");
document.getElementById("r").onclick = function(e){
dataStore.push({v:0});
}
document.getElementById("g").onclick = function(e){
dataStore.push({v:1});
}
document.getElementById("b").onclick = function(e){
dataStore.push({v:2});
}
dataStore.on("push",function(d){
if(d.value.v == 3) {
document.getElementById("sw").innerHTML="(o o)/";
} else if(d.value.v == 4) {
document.getElementById("sw").innerHTML="(o o)";
}
});
</script>
</body>
</html>
動作確認
GR-COTTONのスケッチを実行してMilkcocoaに接続し、sample.htmlのボタンを押してみましょう。GR-COTTONのLEDが光ります。もう一度押すと消えます。
また、GR-COTTONのボタンスイッチを押すと「(_ _)ZZZ」が起きて「(o o)/」と手を振ってくれます。ブラウザとGR-COTTONが双方向で通信する例でした。
HTMLソースをサーバーに置いたり、スマホアプリに応用すれば遠隔でコントロールするシステムになります。是非色々応用してみてください。